This post shows and explains what to watch for when you edit a page in a WordPress site that uses the Divi theme.
The particular issue we’re going to cover is how to edit a page that is built using the Elegant Themes’ “Page Builder” system.
The point of this article is to help you edit exactly what you need to change, without messing up elements of the page that you don’t intend to edit, add or remove.
This post is written for the needs of the average WordPress site owner who has some experience editing their site. If you don’t already have these skills, don’t attempt to edit your site by only using the instructions here. Get help, please.
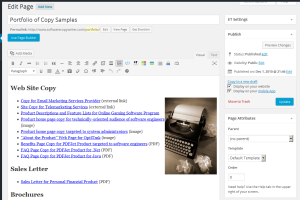
Here’s What a Conventional (non Page Builder) Page Looks Like When Edited
This no doubt looks familiar if you’ve worked with WordPress previously. This is what you see when you click the “Edit” page menu item.
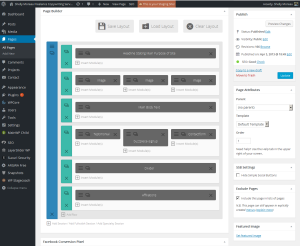
What a Page Builder Page Looks Like When Edited
Here you go!
Note that instead of “stuff” that looks like the editing screen of a word processor like MS Word, the editing page for a Page Builder page looks very blocky. It looks like blocks because those grey, green and blue boxes are building blocks.
Your web designer has used the visual elements that the Page Builder in the Divi theme provides in order to create sections, columns and rows. And then he’s filled those areas with all of the eye candy that website visitors expect to see: text, headings, slider windows with scrolling images, parallax and normal image backgrounds that move as you scroll, testimonial blocks, images, countdown widgets, call to action boxes, and of course… text.
How to Open and Edit a Typical Text Object
Let’s use this screen shot as an example. Suppose you want to make changes to the body text of the page. Now, you’re a bit reliant on your web designer to have labeled the elements in the page layout logically. Let’s say that’s the case.
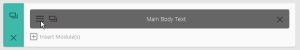
So, refer to the element labeled: “Main Body Text”.
Now you need to open that element for editing. Notice that I’m showing the mouse cursor resting atop the standard “menu” like icon consisting of a group of horizontal lines.
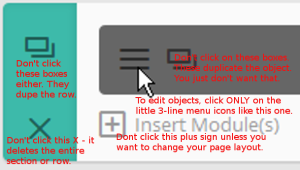
Before we get started editing your body text, here’s a bit of warning about mousing carelessly around that layout.
Just understand that all of those little visual elements like the boxes and X’s and plusses do things that you won’t really like very much if you click any of them.
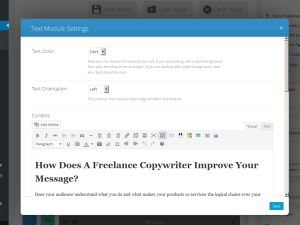
So, suppose that you click the “menu” button on the Main Body Text object. You’ll see this next window pop up.
Each object on the screen has some kind of editing environment. This is what the “Text” type Divi object looks like when you open it for editing.
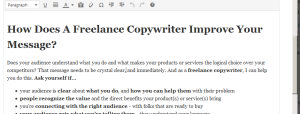
Just click into the text with the mouse where you want to change the text, as show here, and edit away just as you would in any word processor.
How to Discard Fumbled Edits When Editing a Page Builder Object
If you screw up your edits in the text object, you may simply act like you never edited the object.
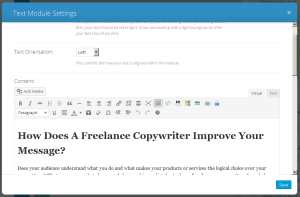
To do so, click the X in the blue in the top right part of the object’s edit window to the right of the caption that reads “Text Module Settings.” Doing so will close the object and discard your changes, without saving.
Saving Your Changes to a Text Object
But let’s say this session was productive and you made your changes successfully. When you’re finally done, you have some Saving to do. But not so fast! With Page Builder pages, saving is done in two steps:
- You first have to save the text object. Then…
- You next have to save the page the object is in.
When you’re done editing the body text object, click the blue Save button in the lower right corner.
This saves the Body Text object to the current page – which is still not saved as a whole.
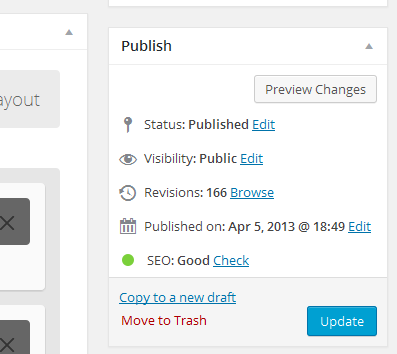
Now that the text object has been saved and closed, now save the page as a whole.
Find the Update button and press it.

What happens if you fail to press the Update button?
The same thing that happens if you make a bunch of edits to a conventional WordPress blog or page post and then fail to press the Update button… your changes go to “never never” land (actually, to a saved draft that WordPress will nag you about every time you go back to that page in the future.)
After you press the Update button, ordinary web visitors can see your changes “live.”
Conclusion
That’s really everything you have to know in order to edit Page Builder pages.
Happy editing! (Groan. 🙂 )